在用户注册时常有验证用户名是否存在的功能,依靠异步请求刷新部分页面来实现。需要用到JQUery,以及 json 和 JAVA 对象的转换。

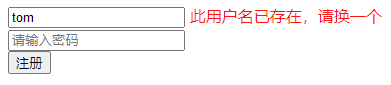
前端页面编写
焦点离开用户名框后,会自动提交输入框内容到服务器,发送 ajax 请求,解析服务器返回 json 如果 userExsit 为true,则显示用户名已存在,为 false 则显示用户名可用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("#username").blur(function () {
var username = $(this).val();
$.get("findUserServlet",{username:username},function (data) {
var span = $("#s_username");
if(data.userExsit){
span.css("color","red");
span.html(data.msg);
}else{
span.css("color","green");
span.html(data.msg);
}
});
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
|
Servlet 编写
接受用户传来的数据,与 tom 进行比对,设置 userExsit 值为 true 或 false ,并返回 json 数据。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| @WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
String username = request.getParameter("username");
System.out.println(username);
Map<String,Object> map = new HashMap<String,Object>();
if("tom".equals(username)){
map.put("userExsit",true);
map.put("msg","此用户名已存在,请换一个");
}else {
map.put("userExsit",false);
map.put("msg","用户名可用");
}
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
|