1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <!DOCTYPE html>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model</title>
</head>
<body>
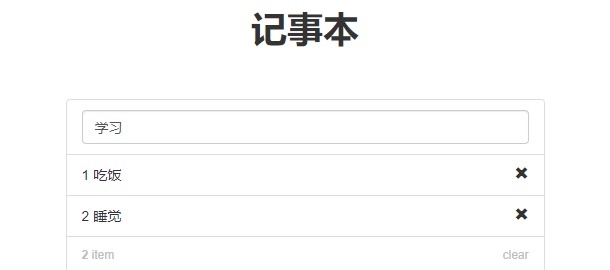
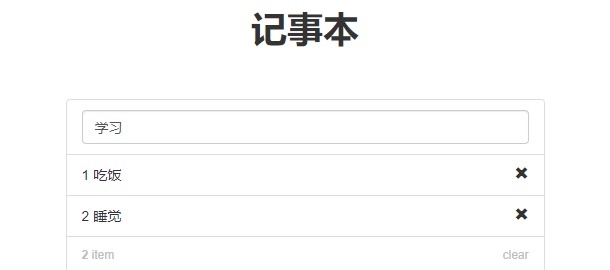
<div id="note" >
<h1 align="center"><b>记事本</b></h1>
<ul class="list-group" style="width: 50%;margin:0px auto;margin-top: 50px;">
<li class="list-group-item"><input v-model="inputvalue" @keyup.enter="add" type="text" class="form-control" placeholder="请输入内容" ></li>
<li class="list-group-item" v-for="(item,index) in list" ><span> {{ index+1 }} </span>{{ item }}
<span @click="remove(index)" style="float: right;" class="glyphicon glyphicon-remove" aria-hidden="true"></span></li>
<li v-show="list.length!=0" class="list-group-item" style="overflow: hidden;font-size: 2px;color: silver;"><span style="float: left;height: 100%;"><strong>{{ list.length }} </strong>item</span>
<span @click="clearall" style="float: right;height: 100%;">clear</span></li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var note = new Vue({
el:"#note",
data:{
list:["吃饭","睡觉"],
inputvalue:"学习",
close:false
},
methods:{
add:function(){
this.list.push(this.inputvalue);
},
remove:function(index){
this.list.splice(index,1);
},
clearall:function(){
this.list=[];
}
}
})
</script>
</body>
</html>
|